QnA,一个 Hexo FAQ 主题
Date: 2017-01-14 11:47:03
之前在 Gitbook 上创建了一个 FAQ 网站,但是 Gitbook 使用起来偏麻烦,而且主题不好看。预期创建一个 Gitbook 主题,不如创建一个 Hexo 主题,然后将网站部署到 Github 上。于是我便动手制作了这个主题。
这个主题的最初目的是为了服务这个网站 Swift Newbie: 给 Swift 新手的知识库,对 Swift 学习感兴趣的同学可以点开看看,有意贡献的同学可以联系我
hi@chengkang.me。
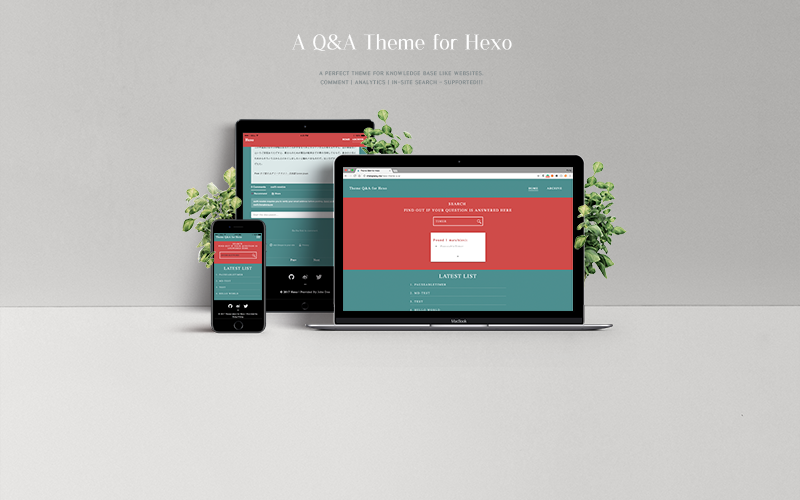
项目主页:《Theme QnA for Hexo》

为 Hexo 设计的『知识库』类主题。
文档
展示:
如何安装
安装
1 | $ git clone https://github.com/cheng-kang/hexo-theme-qna.git themes/QnA |
启用
修改根目录中 _config.yml 的 theme 为 QnA。
更新
1 | cd themes/QnA |
高级功能
发布到 Github
安装 Hexo 插件 hexo-deployer-git。
1 | $ npm install hexo-deployer-git --save |
编辑你 Hexo 博客根目录中的 _config.yml 文件。
1 | deploy: |
启用中文站内搜索
QnA 默认只支持英文站内搜索。
安装 Hexo 插件 hexo-generator-search。
1 | $ npm install hexo-generator-search --save |
添加新页面
- 添加一个新页面,例如:about 页面。改变页面内容请修改根目录下 source/about/index.md 文件。
1 | $ hexo new page about |
- 编辑 theme/QnA 中的
_config.yml。
1 |
|